Netlify 서브 도메인 주소 변경하기

Netlify 에서 기본으로 제공해주는 서브 도메인은 예쁘게 보이지 않습니다.
고맙게도 Netlify 에서는 우리가 원하는 서브 도메인으로 변경해주는 서비스도 제공해주고 있습니다.
이번에는 Netlify 도메인 주소를 우리가 원하는 서브 도메인으로 간단하고 예쁘게 변경해보도록 하겠습니다.
Netlify 사이트로 이동합니다.
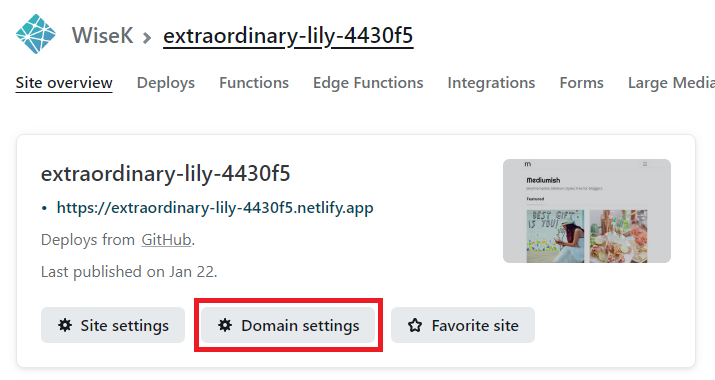
Site overview 에 접속하면 Domain Settings 버튼이 있습니다.
이 버튼을 눌러줍니다.

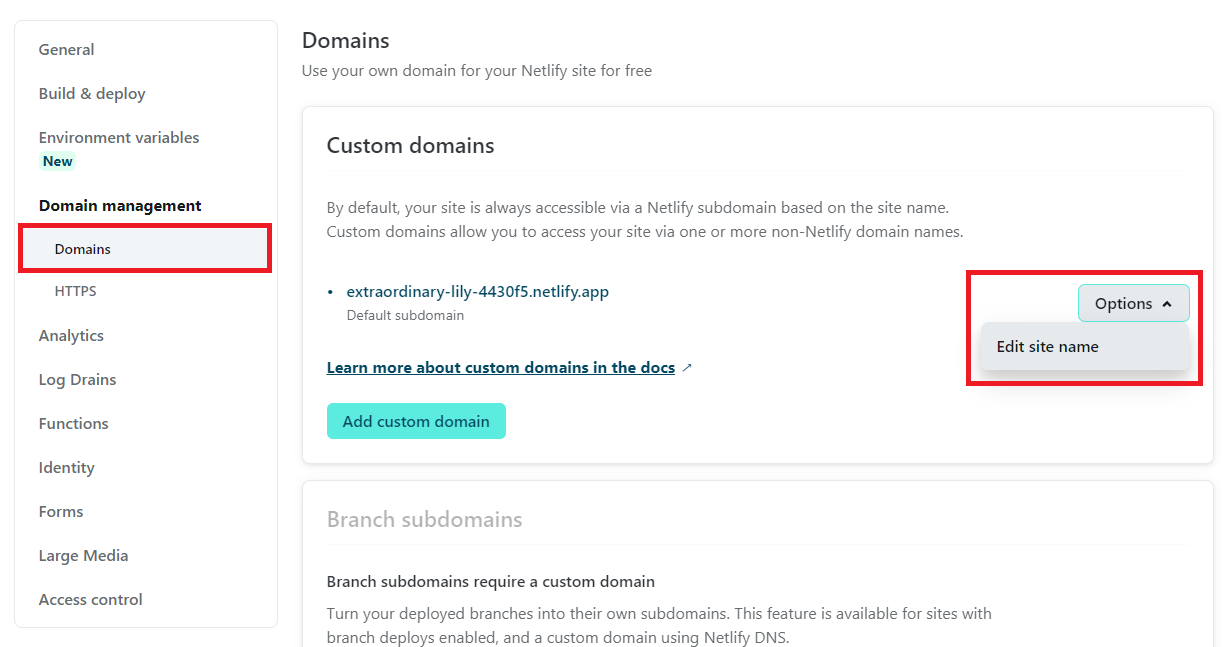
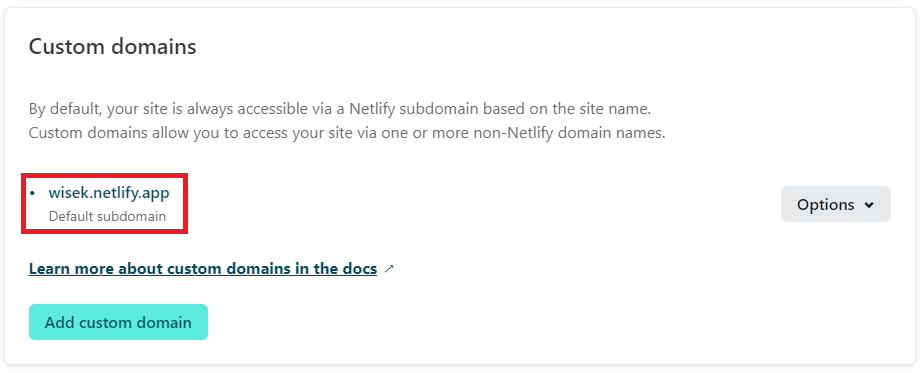
Custom domains 페이지가 나오는데 중앙에 보면 현재 우리의 Netlify 서브 도메인 주소가 있습니다.
옆쪽의 Options 를 누른 후 Edit site name 버튼을 클릭합니다.

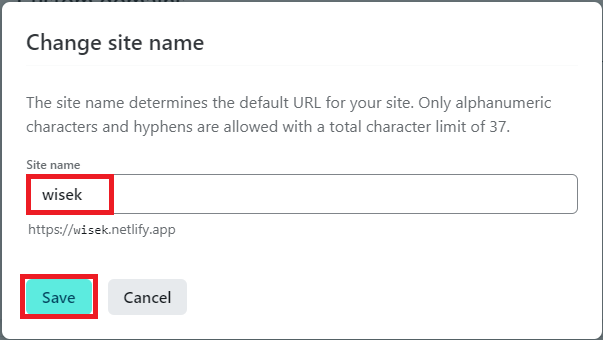
그럼 Change site name 창이 뜹니다.
여기에 원하는 Site name 을 입력합니다.
그리고 이 Site name 이 우리의 Netlify 서브 도메인 주소가 됩니다.
저는 wisek 라고 적었습니다.
입력한 후 Save 버튼을 누릅니다.

그럼 Custom domains 에서 나의 Netlify 서브 도메인 주소가 변경된 것을 확인할 수 있습니다.
해당 주소로 접속해보면 정상적으로 접속되는 것을 확인하실 수 있습니다.

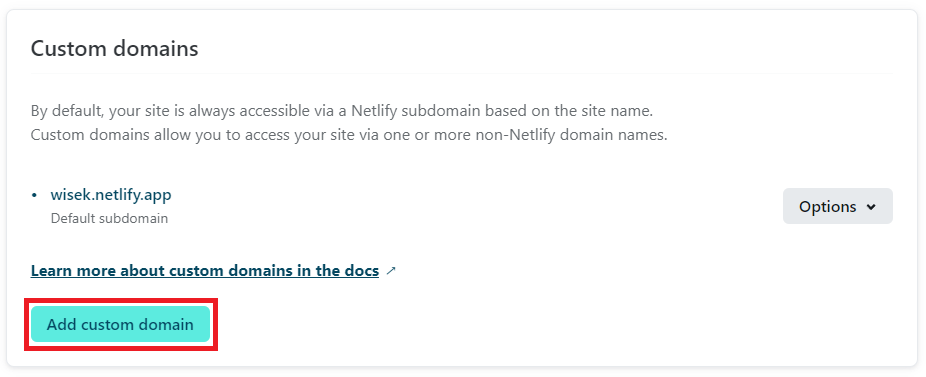
혹시 나만의 도메인 주소를 가지고 있다면 해당 도메인 주소로 연결할 수도 있습니다.
아래의 Add custom domain 버튼을 눌러서 진행하시면 됩니다.
이때 소유하고 계신 도메인을 추가하고 dns 설정을 해서 적용하는 방법과 기존의 dns 가 설정되어 있는 곳에서 A 레코드로 추가하여 진행하는 방법이 있습니다.
둘 중에 원하시는 방법으로 진행하시면 됩니다.

이제 변경한 서브 도메인 주소를 Jekyll 블로그에 적용하도록 합니다.
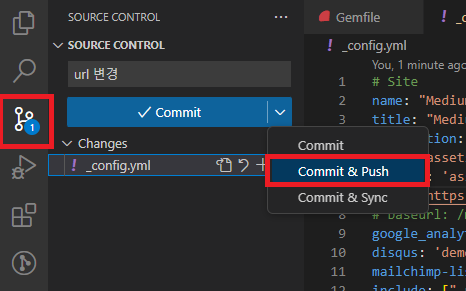
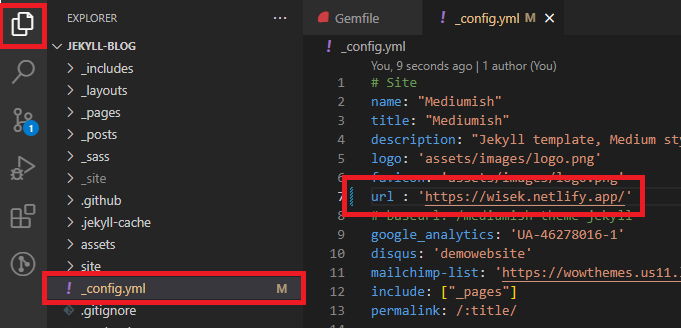
Visual Studio Code 를 실행한 후 _config.yml 파일을 엽니다.
그 후에 url 항목의 주소를 변경하신 서브 도메인 주소로 변경합니다.

그 후 수정 사항을 Commit & Push 를 진행하여 Jekyll 블로그 배포를 진행합니다.